HTMLメールの作成に使えるサービス・ソフトウェア15選

Webサービスやメールマガジンなどの配信時にHTMLメールを使うのが当たり前になっています。しかし、イチからHTMLメールを作るのは意外と大変です。Webページ用のHTMLとは異なる制限がありますし、外部ファイルは読み込めません。
そうした制限を踏まえた上で、HTMLメールを作るのに便利なエディターやサービスを紹介します。これらを使えば、HTMLメールの作成がスムーズに進むでしょう。
Webサービス
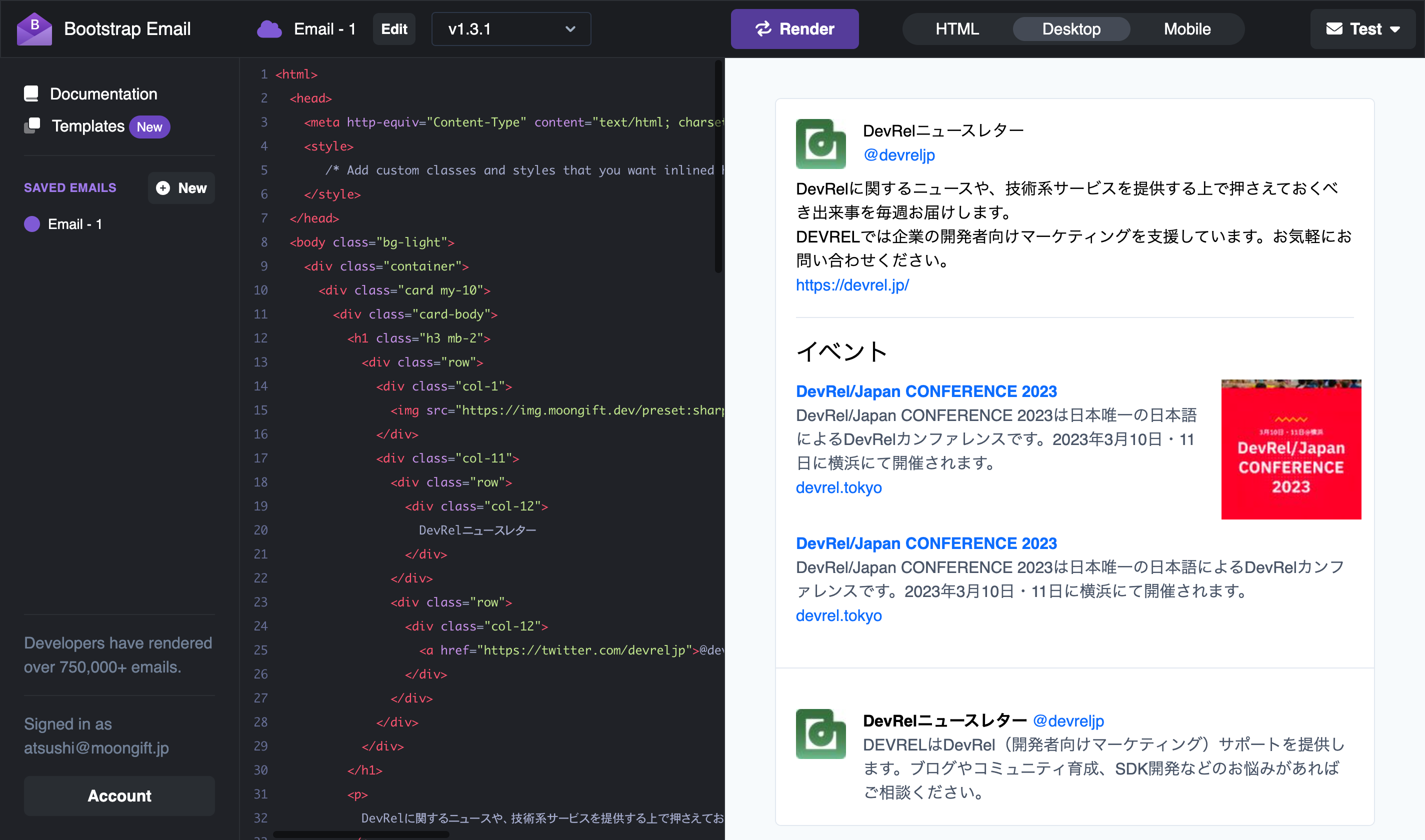
1. Bootstrap Email Editor

Bootstrapの構文を使ってHTMLメールを作成できます。もちろんJavaScriptは使えないので、グリッドを使った表現が主体になるでしょう。
作成したテンプレートのエクスポート機能がないのは残念ですが、保存は可能です。デスクトップやタブレット、モバイルでの表示確認も行えます。
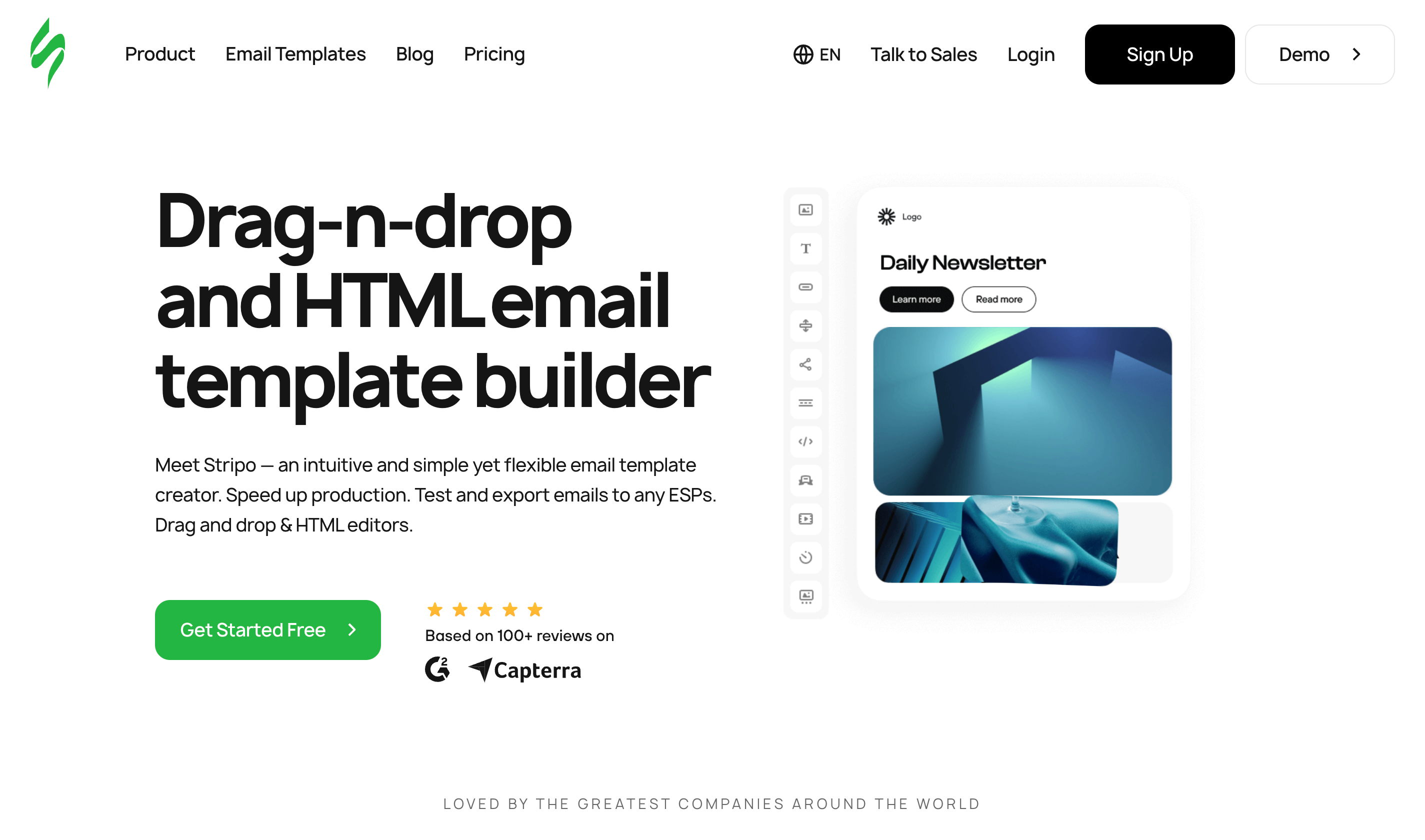
2. Stripo

StripoはHTMLメールの作成に特化したサービスです。配信機能はなく、テンプレートやエクスポート、他の人とのシェアなどで有料課金額が変わります。
エディター画面では左側に登録されているパーツをドラッグ&ドロップで配置します。テンプレートも数多いので、自分たちのニーズに合ったHTMLメールを素早く作成できるでしょう。
Stripo — FREE Email Template Builder: Drag and Drop Html Email Editor
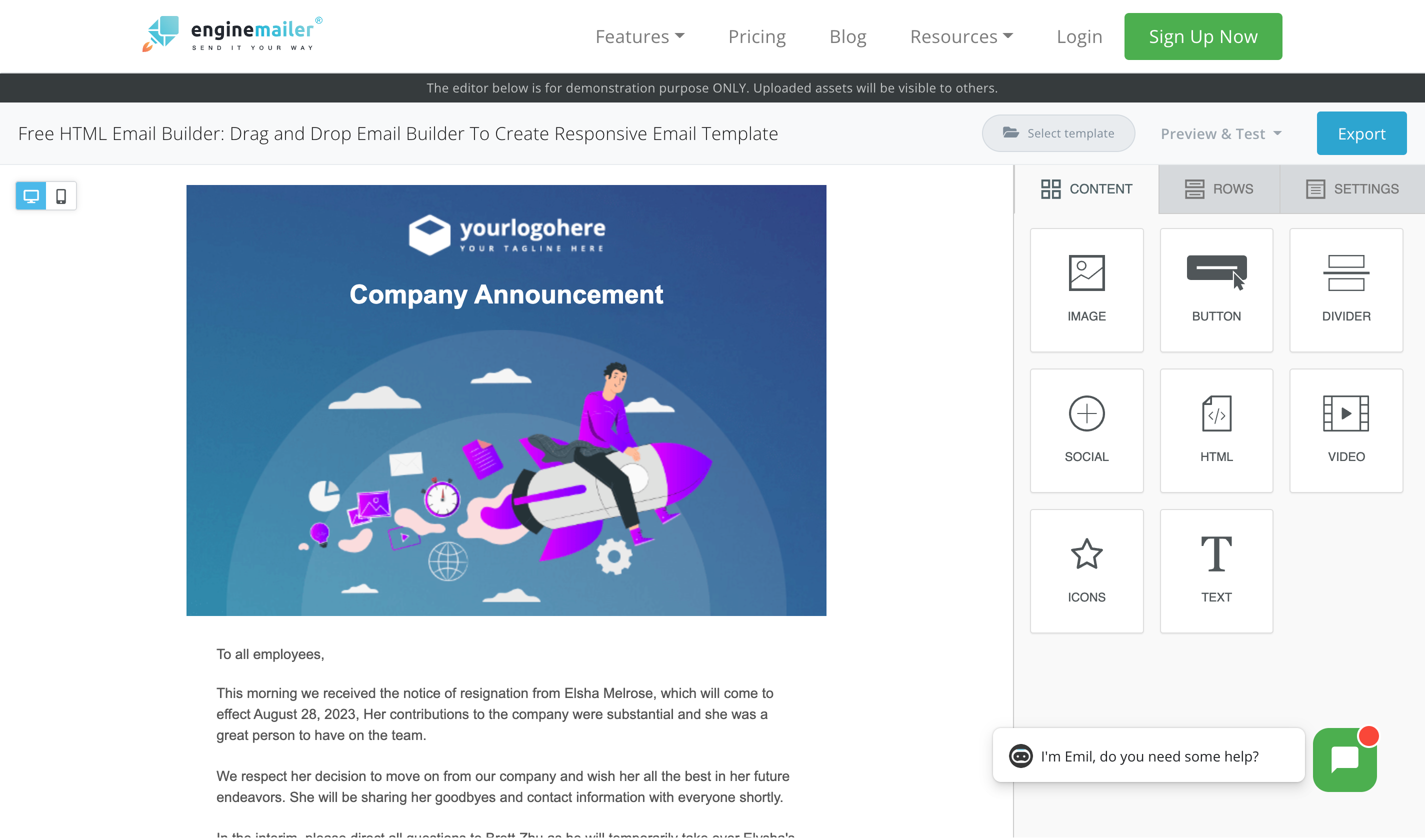
3. Enginemailer

Enginemailerはメール配信サービスですが、HTMLメールエディターは無料で利用できます。ユーザー登録なしで使えますが、その状態では保存機能がありません。忘れずにエクスポートする必要があります。
エディターは右側に並んだコンポーネントをドラッグ&ドロップで配置して行います。プレビューはデスクトップとモバイル向けにでき、ダークモードでの表示も確認できます。
Free HTML Email Builder | Enginemailer
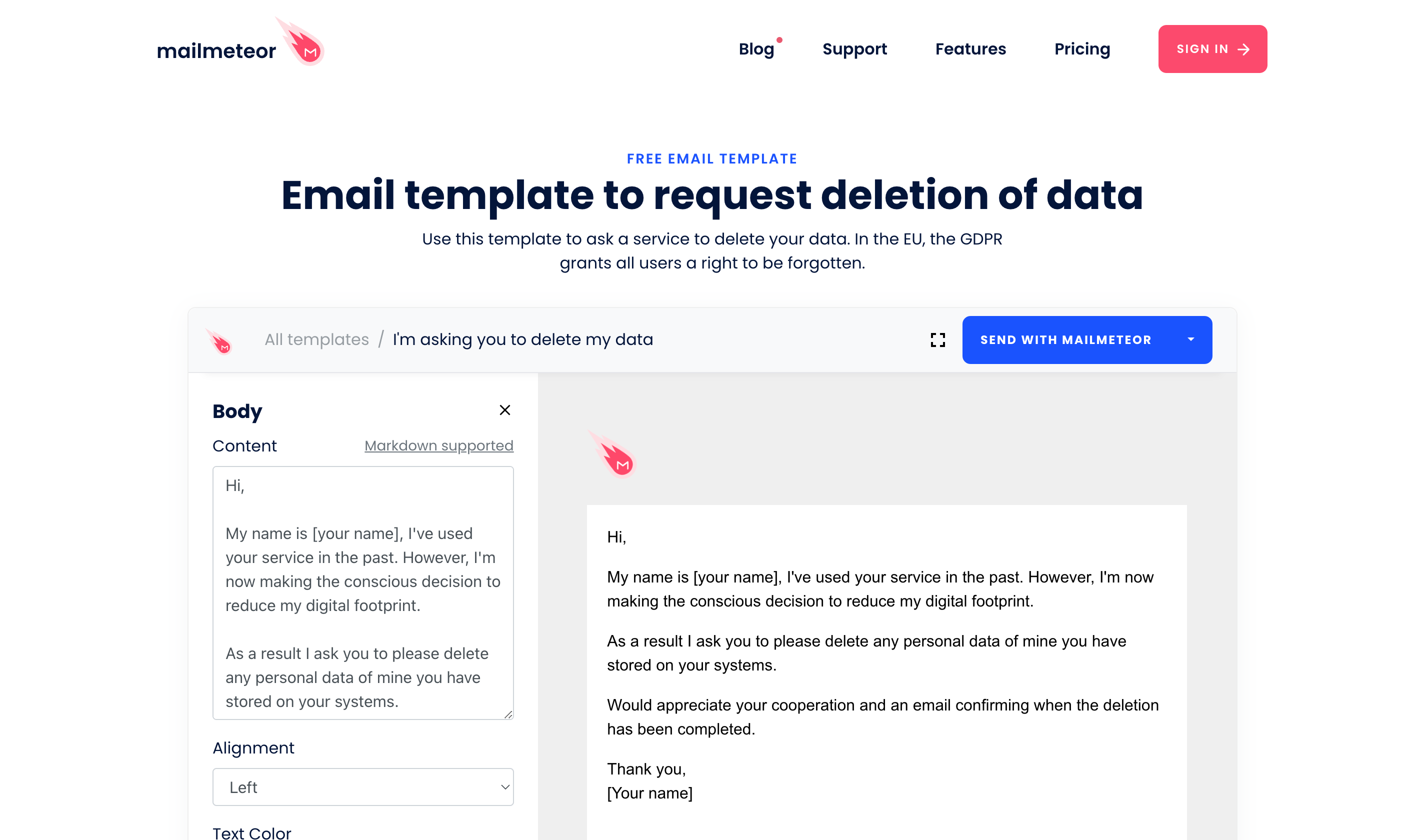
4. Mailmeteor

Mailmeteorではメールテンプレートを選択し、メールの内容はMarkdownで記述できるHTMLメールエディターを提供しています。
編集の自由度は高くなく、テンプレートに合わせてテキストを追加したり、配置を変更したりするくらいとなっています。
Data Erasure Request Completed Email template – Mailmeteor
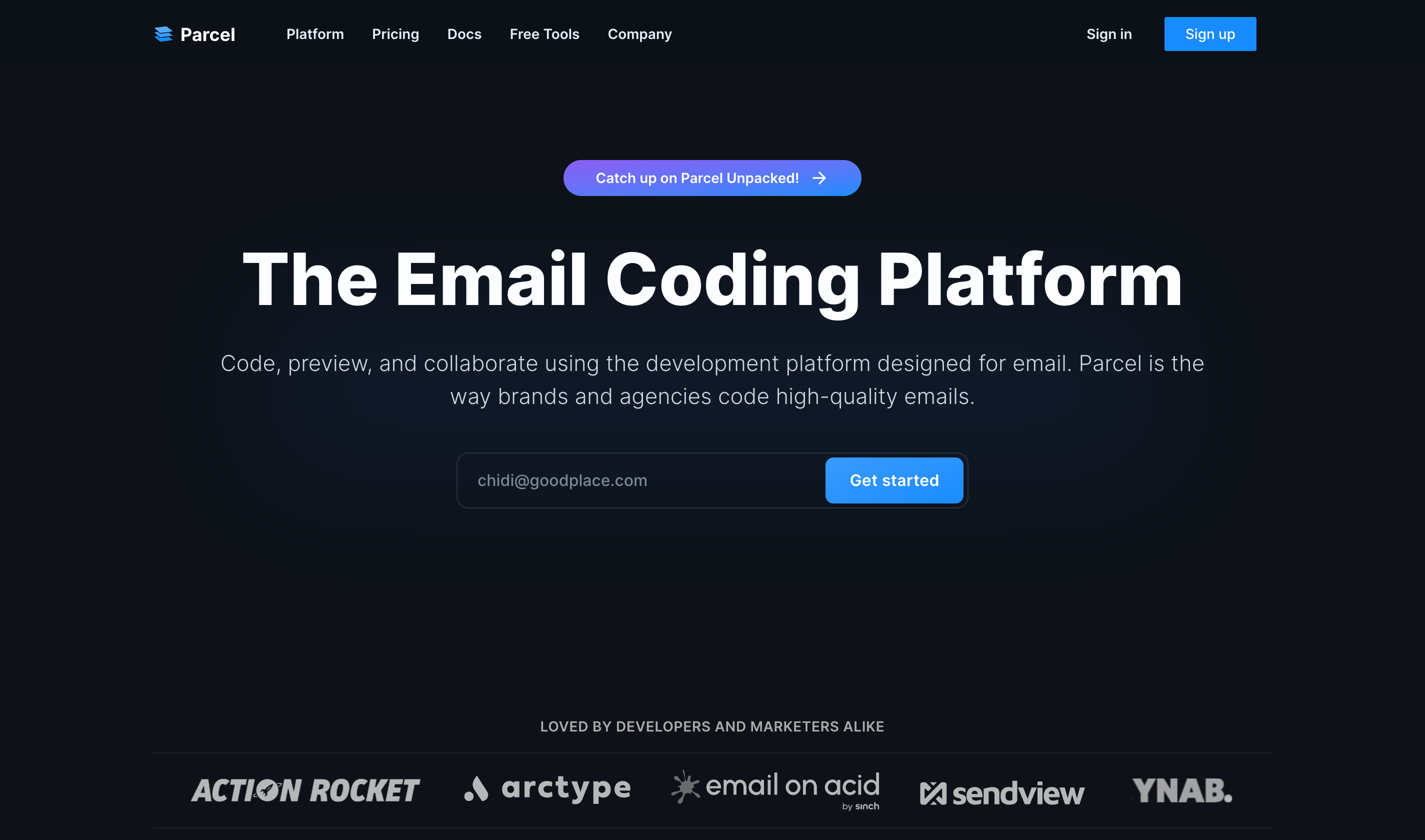
5. Parcel

より高度なHTMLメール編集機能を提供するサービスです。作成されたHTML構造に問題がないか数値で表示したり、インスペクタを使った構造確認機能もあります。
基本的にHTMLメールを手打ちで入力したり、一度作成したテンプレートが問題ないか確認するの便利です。
Parcel: The Email Coding Platform
アプリケーション
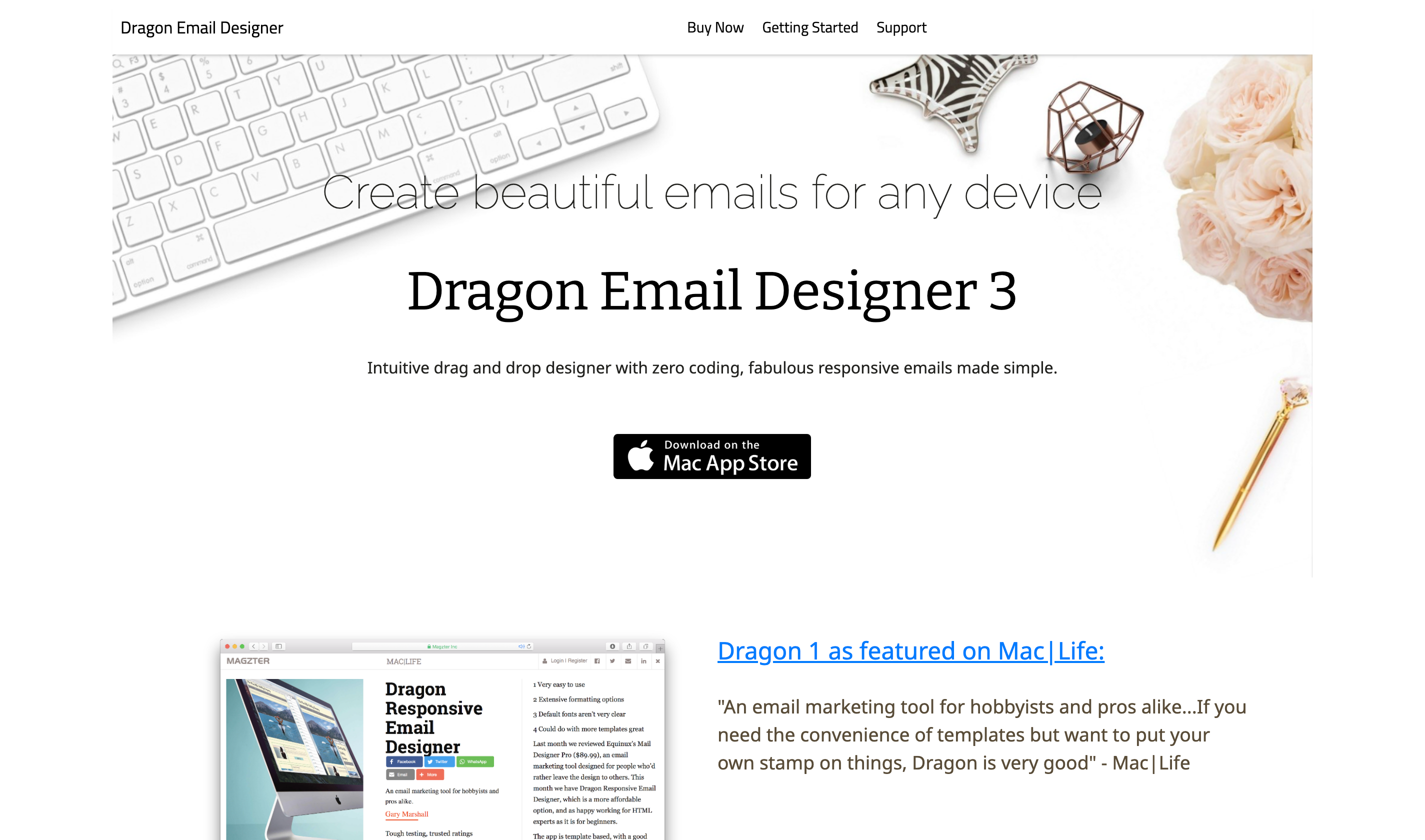
6. Dragon Email Designer

Dragon Email DesignerはWebサービスではなく、macOS向けのGUIアプリケーションです。49.99ドル(執筆は特別価格として24.99ドル)で販売されています。
Webフォントが組み込まれていたり、レスポンシブなデザインも作成可能です。もちろん全機能がオフラインで動作します。
Dragon Email Designer – responsive email layouts made simple
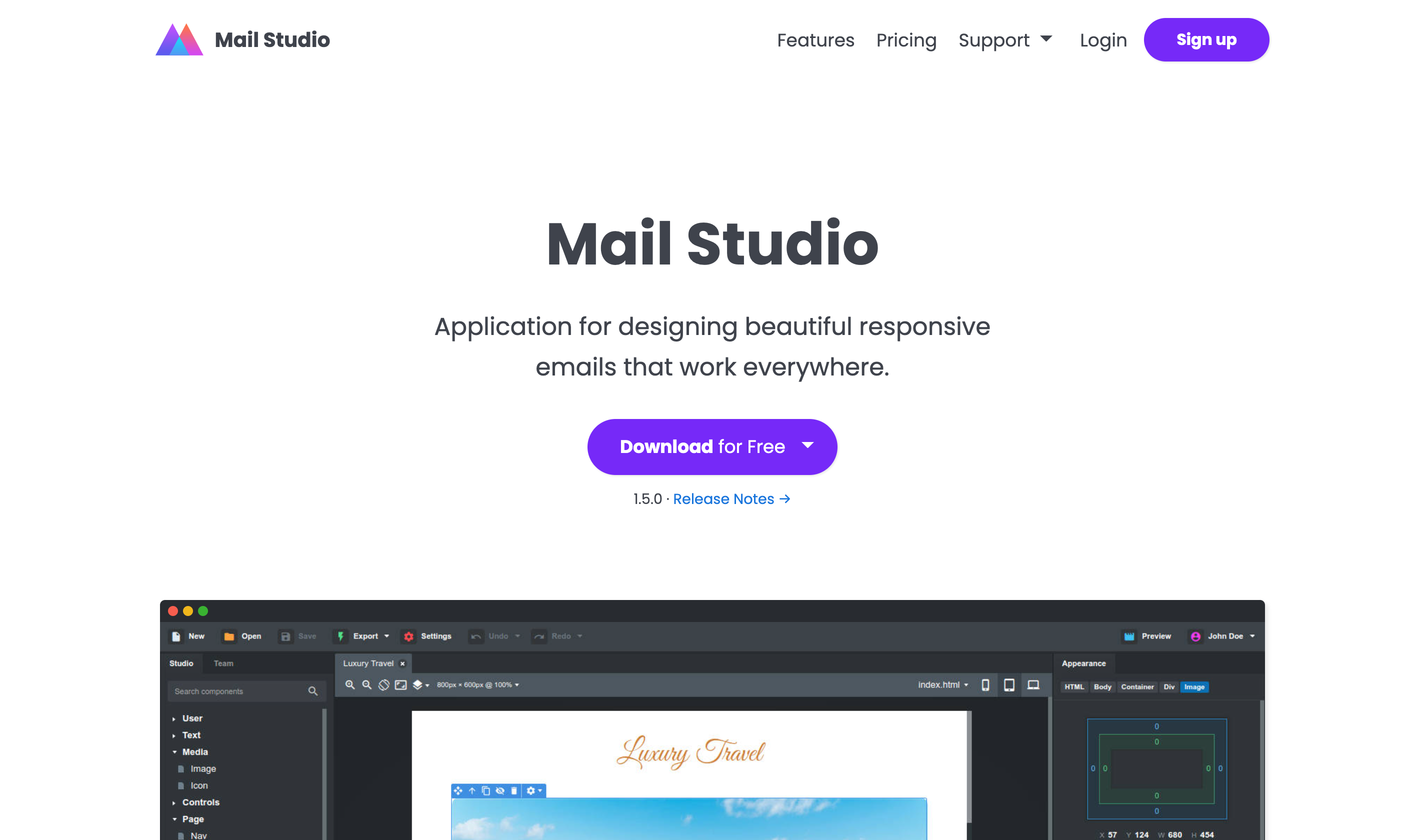
7. Mail Studio

Mail StudioはWindows/macOS/Linux向けのデスクトップアプリケーションです。グラフィカルにHTMLメールを作成できますが、HTML構造やCSSの編集などWebオーサリングツールのような雰囲気があります。
Webメールを作成するIDE(統合開発環境)として、高度なHTMLメールも十分に作成できるでしょう。無料から利用できますが、基本的に月9.99ドルからのサブスクリプションモデルとなっています。
Mail Studio – Powerful Email Design Tool
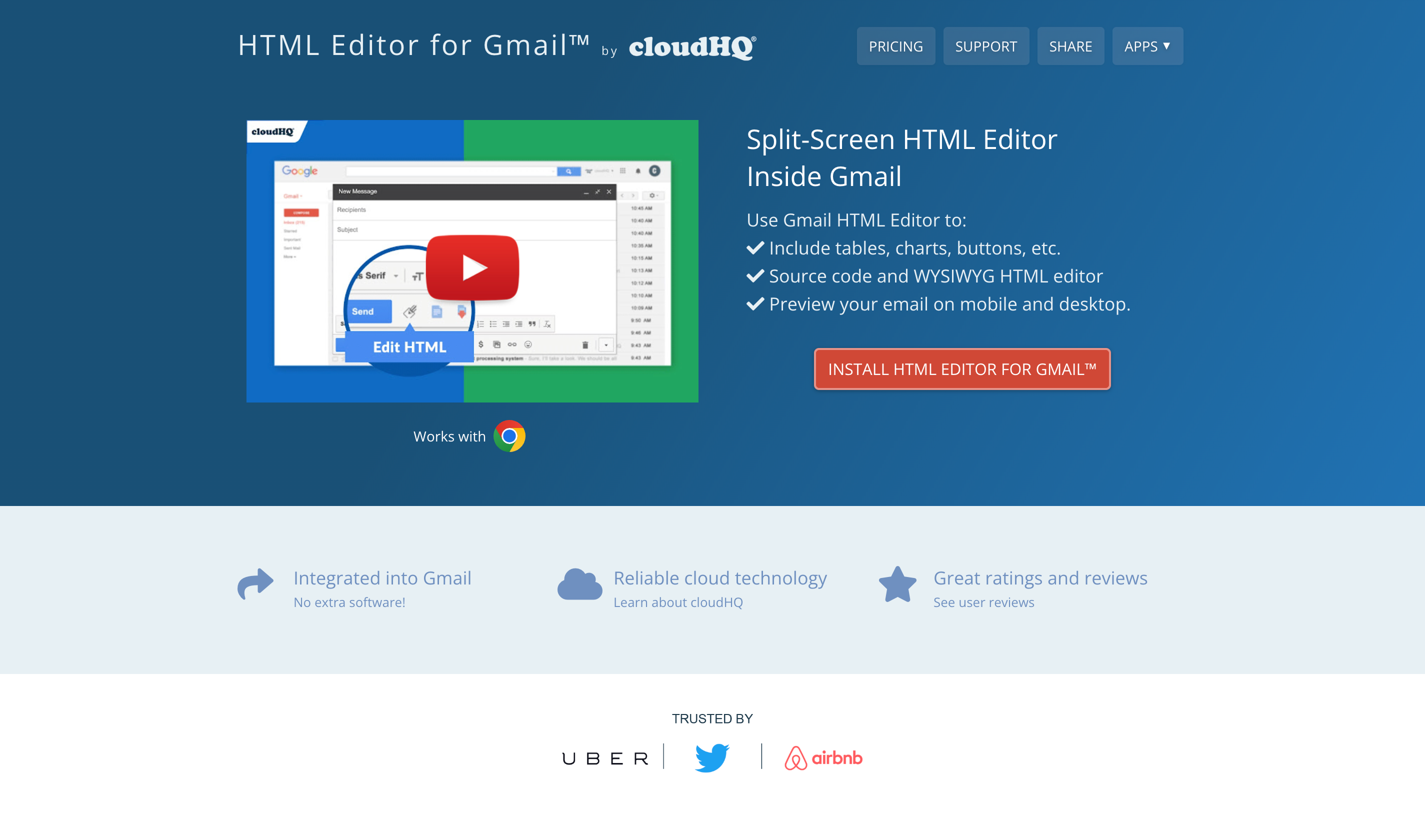
8. Free HTML Editor for Gmail by cloudHQ

Gmail上で使えるHTMLメール作成ツールです。Chrome機能拡張として動作します。生のHTMLを編集することもできますが、基本はWYSIWYGなUIでの編集になるでしょう。
画像のアップロードも可能で、大きさを変えたりテキストを編集したりと自由度の高いHTMLメールエディターとなっています。
Free HTML Editor for Gmail by cloudHQ – Chrome ウェブストア
オープンソース
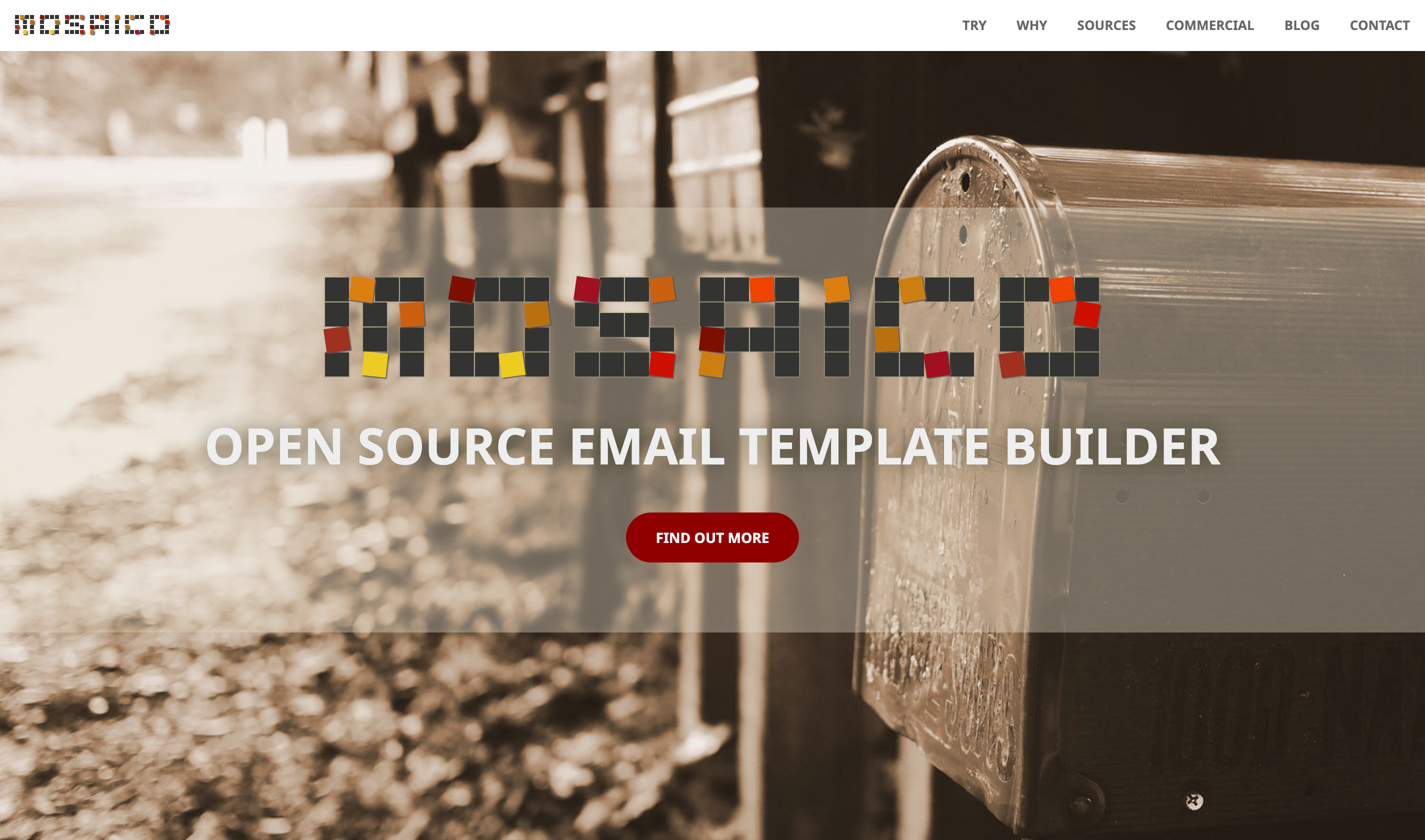
9. Mosaico.io

表示例がパターンとして登録されており、それらをドラッグ&ドロップするだけでHTMLメールを作成できます。パターンをドロップした後は、内容を編集できます。
画像は空いているスペースに合わせて自動でフィットしてくれます。できあがるテンプレートはもちろんレスポンシブに対応しています。
Free email template builder – Responsive mail editor and designer | Mosaico.io
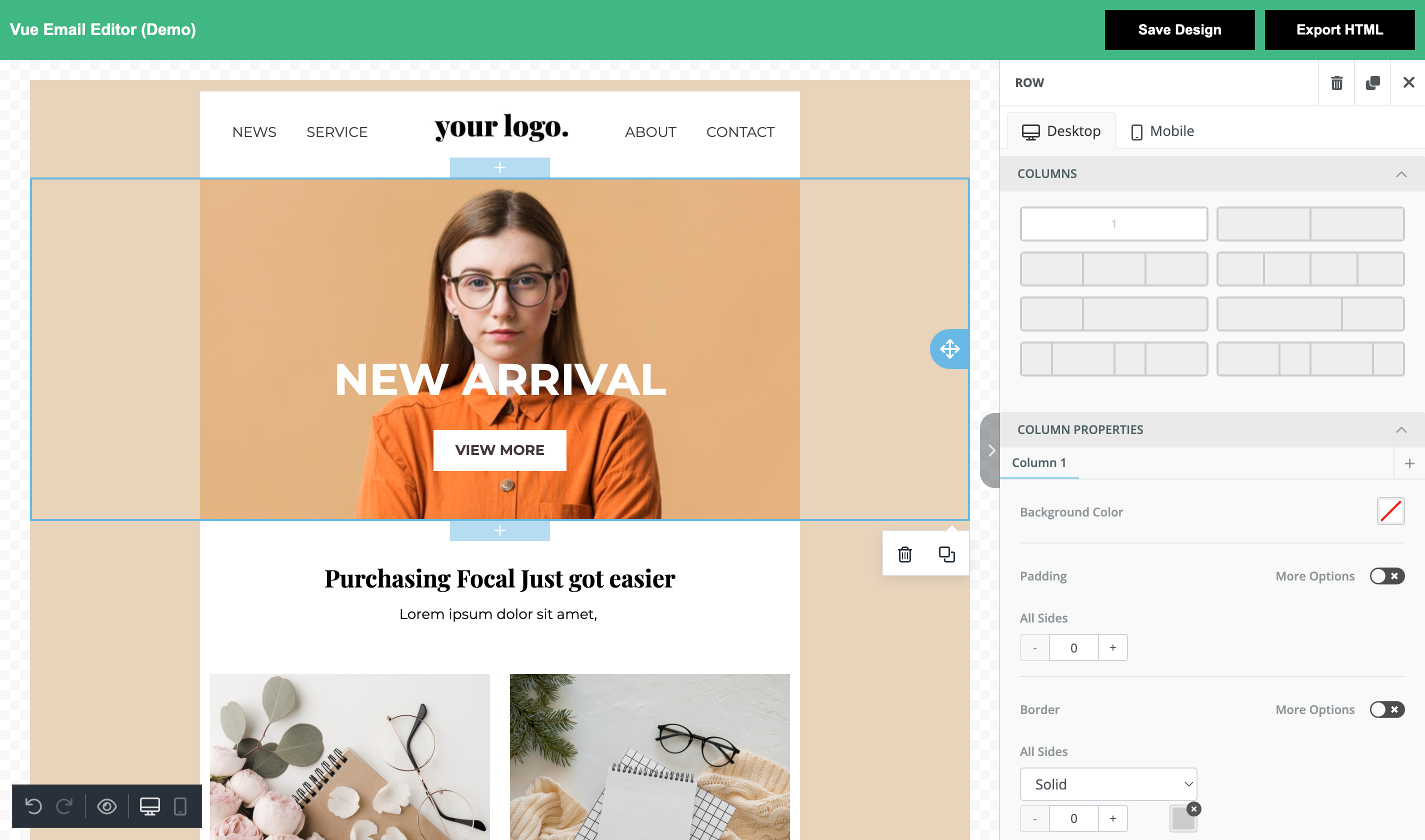
10. vue-email-editor

Vueで作られたHTMLメールエディターです。右側にコンポーネントが並んでおり、そこからドラッグ&ドロップしてHTMLメールを作成します。
カラムの数を自由に変えたり、画像を配置したりできます。できあがったデザインを一時的に保存できますが、エクスポートボタンを押してもファイルはダウンロードされずにコンソールにデバッグ文字列が出るだけとなっています。
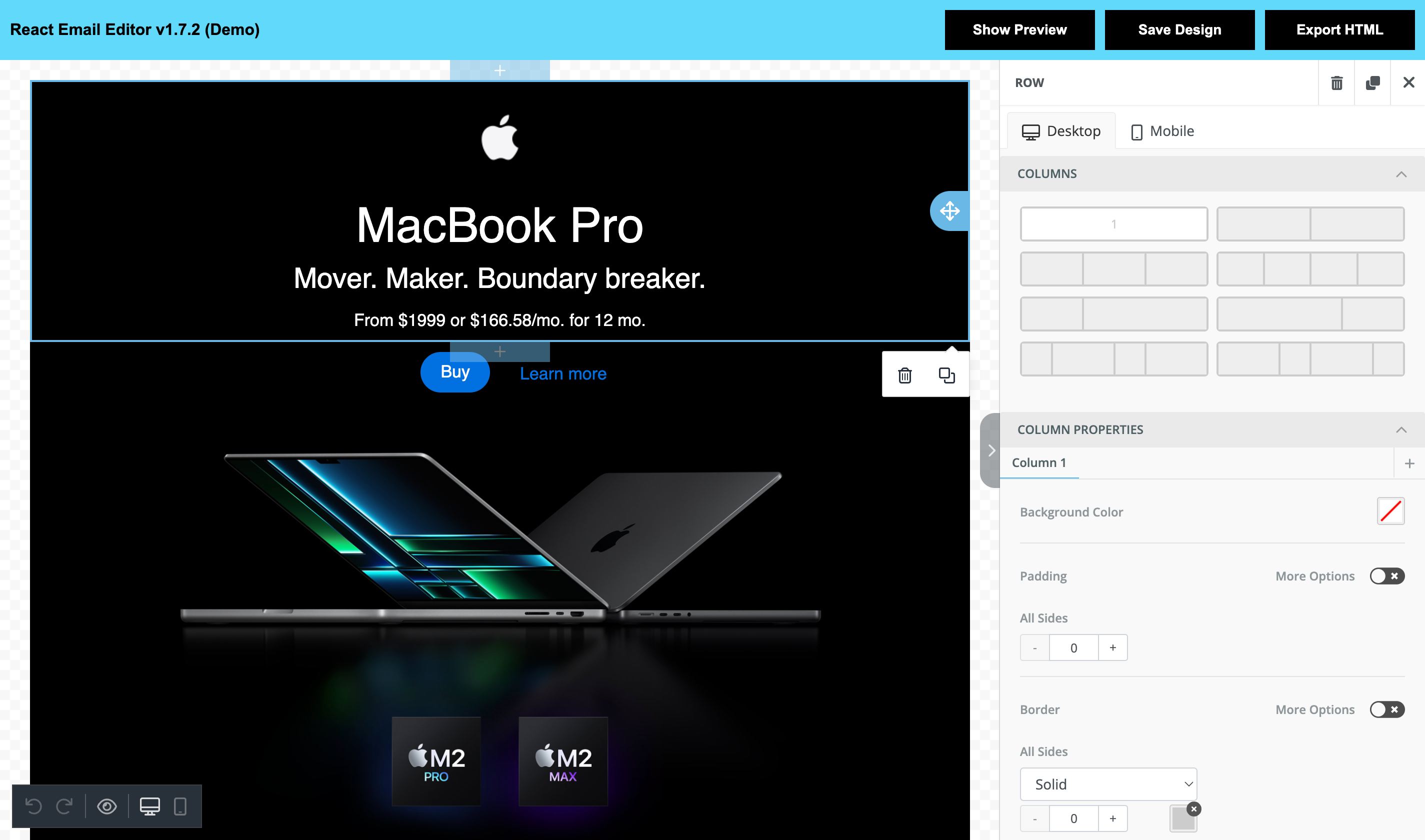
11. React Email Editor Playground

こちらはReact製のHTMLメールエディターです。使い勝手は上記vue-email-editorとほとんど変わりません。おそらく技術的な検証、またはどちらかに対抗するために作られたのだと思います。
右側にコンポーネントが並んでおり、プロパティの編集やマウスでの操作が可能です。エクスポートすると、コンソールにHTMLが出力されます。
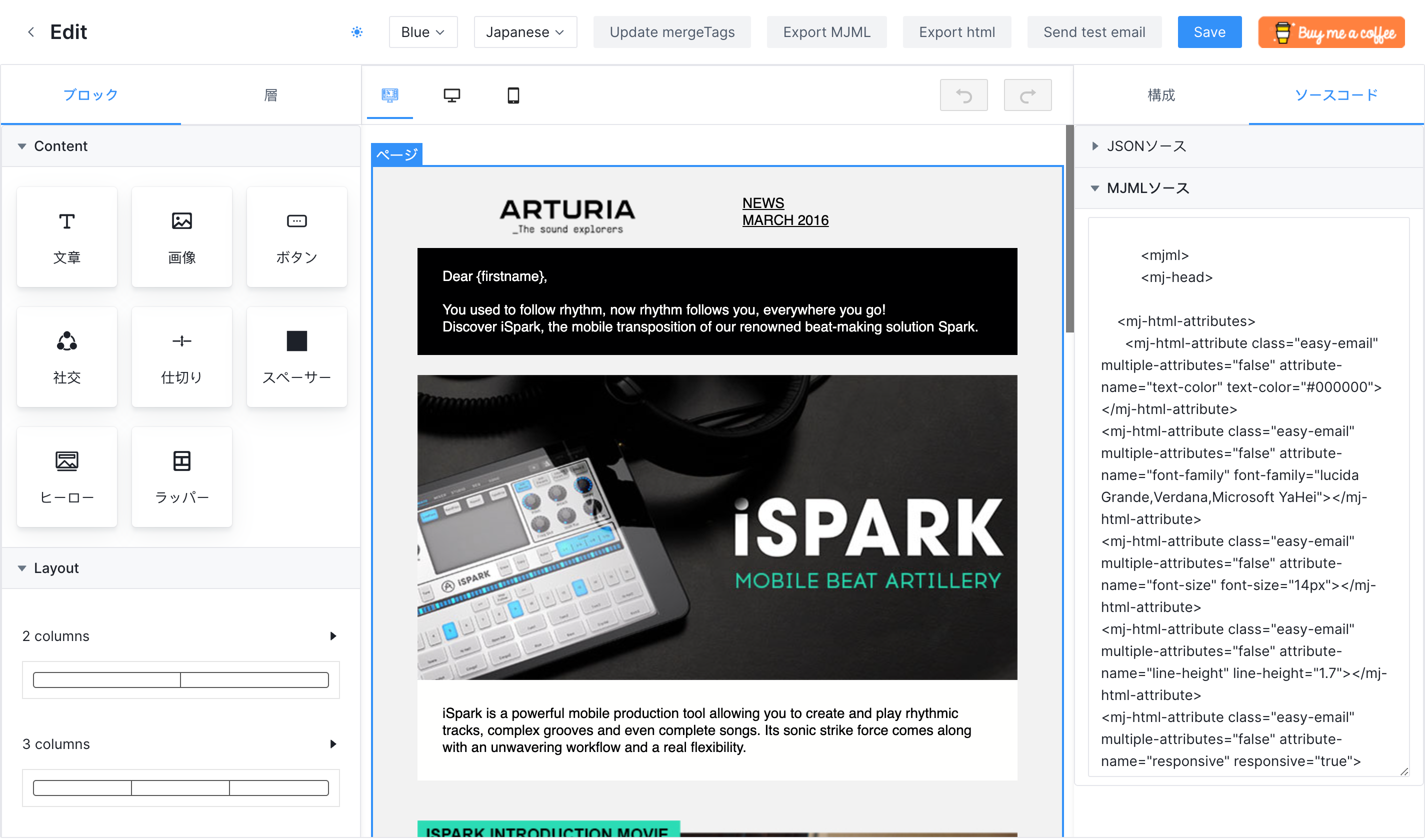
12. easy email

この手のソフトウェアにしては珍しく、ローカライズされています。英語や中国語の他、日本語でのUI表記が可能です。
左側にコンポーネント、中央にプレビュー、右側にプロパティが並んでいます。HTMLエクスポートの他、MJMLでもエクスポートできます。
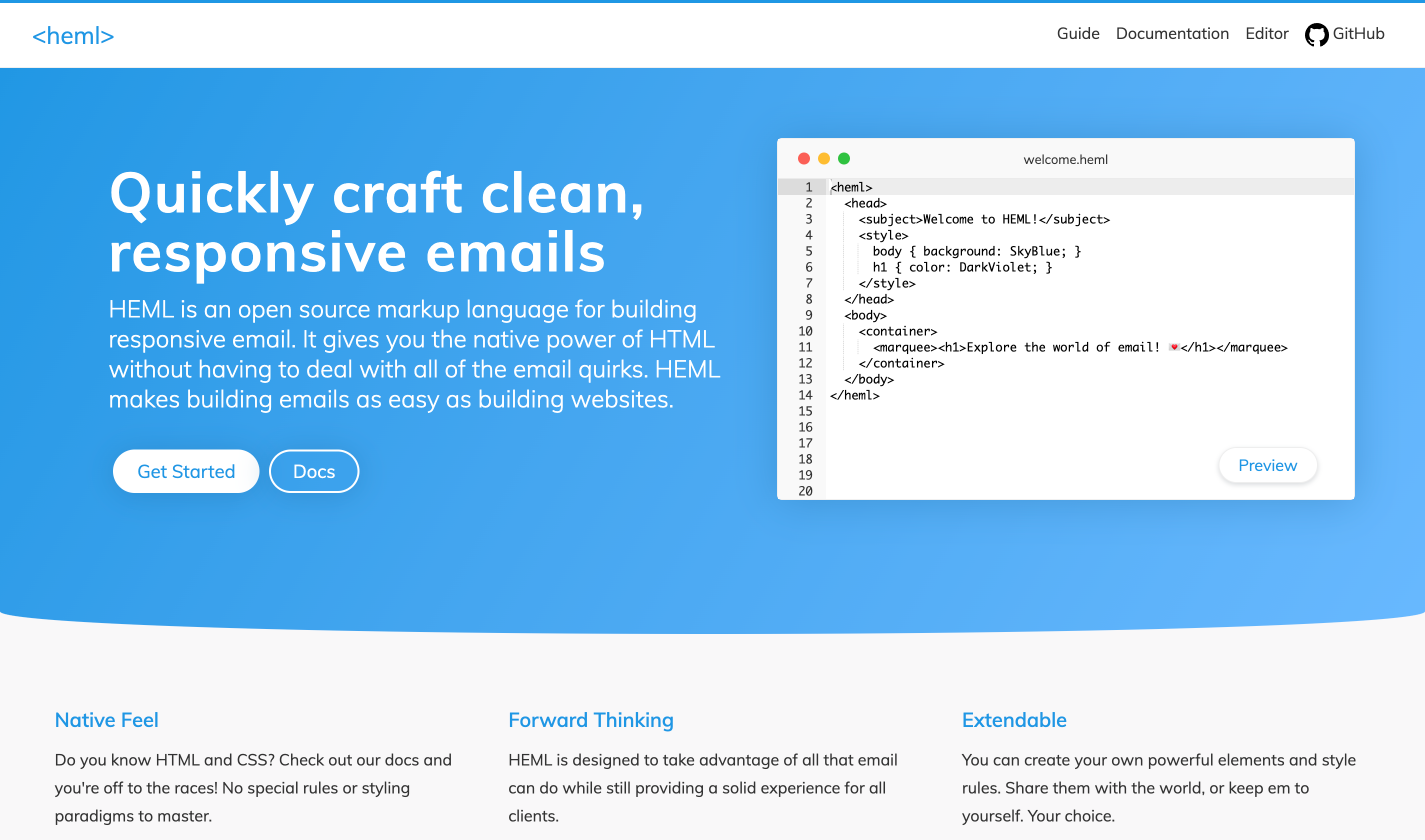
13. HEML

HEMLはレスポンシブなHTMLメール用のマークアップ言語になります。ほぼHTMLと同じような言語体系ですが、HTMLメールに最適化されたマークアップになります。
作成した後はNode.js製のhemlコマンドを使ってHTMLメールに変換します。多少の制限はありますが、HEMLに沿って記述することでHTMLメールで使えない表現を使ってしまうことなく作成できるでしょう。
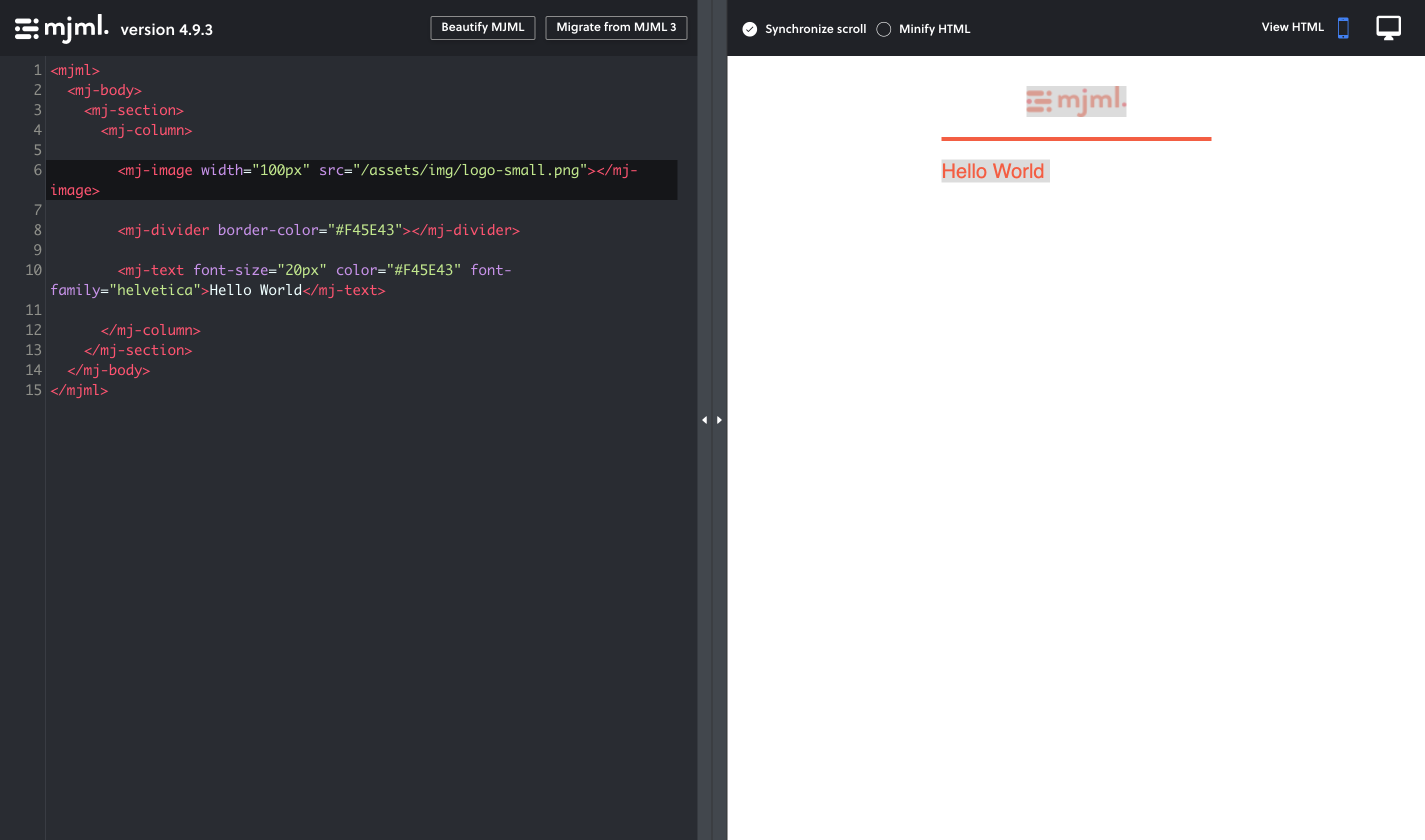
14. Email Editor

Email EditorではMJMLの編集とプレビューが可能です。MJMLの構文を試したり、表示結果を確認するのに利用できます。
できあがったHTMLをダウンロードすることもできるので、MJMLをインストールすることなく利用するのにも使えます。
15. Slinky

SlinkyはZURBが開発しているHTMLメール用フレームワークです。Slinkyの記法に沿って記述することで、ほぼすべてのメールクライアントでデザイン崩れなく表示できます。
ZURBはWebページ用のデザインフレームワークも提供しているので、そちらを使っている方にとっては使い慣れた記法で記述できるでしょう。
まとめ
HTMLメールを作成する際には何らかのフレームワークや専用マークアップ言語に沿って進めるのが手軽です。表示を確認する際には各種Webメールサービスやメールクライアントを使う必要があるので、とても手間がかかります。フレームワークに沿っておけば、表示崩れのリスクは大幅に下げられます。
作成したHTMLメールを送信する際にはぜひblastengineを使ってください。(無料トライアルはこちら)単一宛先のトランザクションメールはもちろん、数十万もの宛先に一括配信するバルクメールなどメールを安心・安定して配信できるのがblastengineの強みです。


