HTMLメールの作り方完全ガイド|テンプレート活用からデザインのコツまで全公開

HTMLメールは、商品やサービスを魅力的に伝えるための強力なツールです。画像やフォント、カラーリングを自由に組み込むことができるため、テキストメールに比べて視覚的な訴求力を大幅に高めることができます。
しかし、初めてHTMLメールを作成する方にとっては、どこから手をつければよいのか迷うことも多いのではないでしょうか?「HTMLメールの作り方って難しそう」「専用のツールや知識が必要なんじゃないの?」そんな不安を解消するために、この記事ではHTMLメール作成の基本から実践的なテクニックまでを丁寧に解説します。
さらに、HTMLエディタやテンプレートの活用方法、メール配信システムを使った効率的な配信の手順など、初心者でもすぐに実践できる具体的なノウハウもご紹介します。また、最近注目されているレスポンシブデザインや迷惑メール対策についても詳しく解説し、プロフェッショナルなHTMLメールを簡単に作成する方法をお届けします。

HTMLメールについて知ろう
HTMLメールはマーケティングや情報発信において欠かせないツールです。リッチなビジュアル表現が可能で、ブランドイメージを向上させる効果があります。このセクションではHTMLメールの基本知識、テキストメールとの違い、さらにそのメリットとデメリットを深掘りします。
HTMLメールの基礎知識
HTMLメールとは、HTML(HyperText Markup Language)を用いて作成されたメール形式のことです。この形式はテキストメールに比べて、画像や色、ボタンなどの視覚要素を自由に配置できる点が特徴です。以下にその主な特徴を挙げます。
- リッチなデザイン
ロゴや画像、色を使用して、ブランドの一貫性を維持しながら視覚的にアピールできます。 - インタラクティブな要素
クリック可能なボタンやリンクを設置することで、直接的なアクションを促せます。 - 柔軟性
テキスト、画像、表を組み合わせて複雑なレイアウトを実現可能。
たとえば、Eコマース企業がHTMLメールを使用して商品画像を配置し、「今すぐ購入」のCTAボタンを追加することで購入率を20%以上向上させた事例があります。このように、HTMLメールは単なる連絡手段ではなく、重要なマーケティングツールとして活用されています。
HTMLメールとテキストメールの違い
HTMLメールとテキストメールにはそれぞれメリット・デメリットがあり、用途に応じて使い分けることが重要です。
HTMLメール
- 視覚的にリッチなデザインを提供でき、マーケティングやプロモーションメールに適しています。
- ブランドカラーやロゴを活用することで、受信者に強い印象を与えることが可能です。
- ただし、迷惑メールフィルタにかかりやすい場合があり、メールの到達率が影響を受ける可能性があります。
テキストメール
- 軽量でシンプルな形式のため、迷惑メールフィルタを回避しやすい。
- 重要な通知やフォローアップメールに適していますが、視覚的なアピールが難しい点がデメリットです。
大手企業が顧客フォローアップにはテキストメールを利用し、プロモーションメールにはHTMLメールを使い分けることで、それぞれの目的に応じた効果を最大化しています。
HTMLメールのメリットとデメリット
HTMLメールを使用することで、さまざまなメリットを享受できますが、同時にいくつかの課題も存在します。
メリット
- ブランド表現の強化
画像やフォントを活用し、ブランドの一貫性を保つことができる。 - 高いエンゲージメント率
リッチなコンテンツが受信者の興味を引き、クリック率やコンバージョン率の向上につながる。 - 効果測定の容易さ
HTMLメールではクリック数や開封率などのデータを簡単に追跡でき、マーケティング効果の測定に役立つ。
デメリット
- スパムリスク
デザインや表現が過剰だと、迷惑メールとして判定される可能性がある。 - デバイス依存性
一部の古いメールクライアントでは、正しく表示されないことがある。 - 作成コスト
テキストメールに比べて、HTMLメールの作成には専門知識と時間が必要。
たとえば、B2B企業がHTMLメールを活用し見込み顧客へのアプローチを強化することで、リード転換率を30%向上させた一方、メールクライアントでの表示崩れが原因で一部の配信が失敗した事例もあります。
HTMLメールを作るためのステップ
HTMLメールを成功させるには、正確な構築手順を踏むことが重要です。このセクションでは、基本の構築からデザインの調整、テスト送信まで、実践的なステップを具体的に解説します。これを参考にすれば、質の高いHTMLメールを効率的に作成できます。
ベースを構築する
HTMLメールの作成は、基本構造を構築するところから始まります。HTMLメールの基盤となるコードは、視覚的な要素やレイアウトの安定性を支える重要な役割を果たします。
- 基本方針:メールクライアントの互換性を考慮し、
tableタグを用いてレイアウトを構築します。これにより、古いメールクライアントでも正しく表示される可能性が高まります。
基本のコード例
<table width="100%" cellspacing="0" cellpadding="0">
<tr>
<td>ヘッダー部分</td>
</tr>
<tr>
<td>本文部分</td>
</tr>
<tr>
<td>フッター部分</td>
</tr>
</table>このような構造を使用することで各セクションを独立して編集可能になり、デザイン変更やカスタマイズが容易になります。また、コードを整理することで読みやすさと保守性が向上します。
CSSで装飾を加える
HTMLメールのデザインを際立たせるには、CSSを使用して装飾を追加します。ただし、メールクライアントの仕様により、外部CSSファイルの読み込みがサポートされない場合があるためインラインスタイルを利用するのが一般的です。
具体的な装飾のポイントは以下の通りです。
- フォントのカスタマイズ: 企業のブランドに合わせたフォントスタイルやサイズを指定。
- 背景色の設定: ヘッダーやCTAボタンに背景色を設定し、視覚的なアクセントを加える。
<td style="font-size:16px; color:#333333; background-color:#f0f0f0;">本文のテキスト</td>また、レスポンシブデザインに対応するために、メディアクエリを使用してデバイスごとのデザインを最適化することも重要です。これにより、スマートフォンやタブレットでも見やすいレイアウトが実現します。
テスト送信を行う
HTMLメールの作成が完了したら、実際に送信する前にテストを行い、表示や機能に問題がないか確認します。以下の点を確認するとよいでしょう。
- デバイス間の表示互換性(PC、スマートフォン、タブレット)
- 画像やリンクが正しく動作しているか
- テキストが適切に表示され、読みやすいか
LitmusやMailtrapなどのテストツールを使用することで、複数の環境での動作確認が簡単に行えます。これにより、GmailやOutlookなどの主要メールクライアントでの互換性も確保できます。
例えば、テストの結果モバイルデバイスでボタンが小さすぎた場合は、即座にデザインを調整し修正版を再送信することで問題を回避できます。
HTMLメール作成の注意点
HTMLメールのデザインや配信を成功させるには、見た目だけでなく、技術的なポイントも考慮する必要があります。特に「レスポンシブデザイン」と「迷惑メール対策」は、メールの効果を左右する重要な要素です。これらを適切に取り入れることで、受信者に好印象を与えることができ、配信成功率も向上します。
レスポンシブデザイン
HTMLメールを作成する際には、モバイル端末やタブレットなど、さまざまなデバイスで正しく表示されるよう、レスポンシブデザインを採用することが重要です。
メールの開封の約60%がスマートフォンやタブレットで行われているとする調査データもあり、モバイル対応していないメールは開封率やエンゲージメントの低下を招く可能性があります。そのため、以下のポイントを押さえることが重要です。
- メディアクエリを使用して画面サイズに応じたデザインを提供する
- モバイルユーザーが操作しやすいよう、ボタンを大きく設定(最低44px以上)
- 文字サイズは16px以上に調整し、読みやすさを向上させる
例えば、あるオンラインストアではモバイル対応メールを送信したところ、クリック率が35%向上しました。この結果、購入率が増加し、売上にも好影響を与えたとのことです。以下のコードは簡単なレスポンシブ対応の例です。
<style>
@media screen and (max-width: 600px) {
.cta-button {
width: 100%;
font-size: 18px;
}
}
</style>レスポンシブデザインを採用することで、どのデバイスでも最適な表示を提供し、ユーザーエクスペリエンスの向上が期待できます。
迷惑メール対策
HTMLメールが受信者の迷惑メールフォルダに振り分けられるのを防ぐためには、適切な技術的設定と内容の工夫が必要です。
迷惑メールと判定される主な原因には「送信元の認証が不足している」「過剰な表現が含まれている」「画像やURLの多用」がなどが挙げられます。これらを防ぐために、以下の対策を講じましょう。
- SPF、DKIM、DMARCを適切に設定し、メール送信ドメインの信頼性を向上させる
- メール内の画像は軽量化し、HTMLコード内で適切に記述する
- 「無料」「限定」などのスパム判定されやすい言葉を避け、簡潔で誠実な内容を心がける
実際に、ある企業がSPFとDKIMの設定を導入したところ、迷惑メール判定率が20%から5%に減少しました。この結果、メール到達率が向上し顧客エンゲージメントも大幅に改善されました。
また、メール配信前に迷惑メール診断ツール(例:Mail Tester)を活用し、スパム判定される可能性を事前に確認するのも有効です。このような対策を講じることで、迷惑メールフォルダに振り分けられるリスクを大幅に低減できます。
メール配信システムを活用して簡単にHTMLメールを送る
HTMLメールの作成から送信までを効率化するには、メール配信システムを活用する方法が効果的です。これにより、メール作成の手間を省きつつ、配信リストの管理や効果測定も同時に行うことができます。
HTMLエディタを使う
HTMLメールを作成する際、HTMLエディタを活用することで、効率的かつ正確にデザインやコーディングを行うことができます。特にカスタマイズ性を重視したい場合や、デザインの細部にこだわりたい場合には欠かせないツールです。
以下の選び方のポイントを確認したうえでメール配信システムを選定するようにしましょう。
- メールクライアント互換性のチェック機能があるか。
- インターフェースの使いやすさや初心者向けのサポートが充実しているか。
HTMLエディタを使うことで、タグやCSSの細かい調整が簡単になり、プロフェッショナルなメールデザインを効率よく作成することができます。
HTMLメールテンプレートを使う
HTMLメールテンプレートを使用することで、デザインやレイアウトを一から作成する手間を省き、効率よくメールを作成できます。特に初心者の方やメール作成時間が限られている場合におすすめです。
テンプレートを使うメリットは以下の通り。
- デザインの一貫性
ブランドカラーやフォントが統一されたデザインが簡単に適用可能。 - 時間の節約
コーディングの基礎部分がすでに完成しているため、カスタマイズに専念できる。 - 初心者に優しい
コードの知識がなくても、テンプレートを埋めるだけで完成する。
HTMLメールテンプレートは、デザインの基盤を提供するだけでなく、効率的にメッセージを伝える強力なツールとなります。適切に活用すれば、短時間でプロフェッショナルな仕上がりを実現できます。
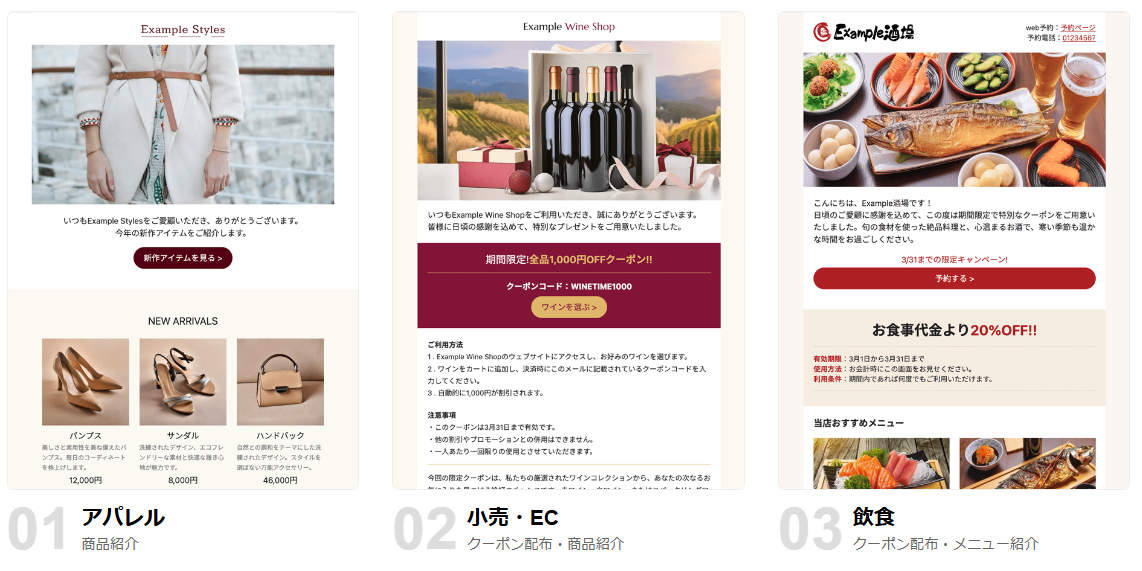
例えば、14年連続シェアNo.1のブラストメールであれば以下のようなテンプレートが無料で使えます。

HTMLメール配信におすすめのメール配信システム「ブラストメール」
上記テンプレートで紹介したブラストメールをさらに詳しく紹介します。また、メール配信システムをは様々あるので、その選び方もお伝えします。
メール配信システムを使うメリット
メール配信システムを活用するメリットは以下の通りです。
- 時間の節約
一括配信やスケジュール設定により、効率的な運用が可能。 - 効果測定ができる
開封率、クリック率、コンバージョン率などの詳細なレポートをリアルタイムで確認可能。 - 高いメール到達率を実現
認証技術(SPF、DKIM、DMARC)をサポートし、迷惑メールフォルダへの振り分けを防ぐ。
メール配信システムを活用することで、HTMLメールの作成・配信業務が大幅に効率化され、ターゲットに応じた効果的なメール配信を実現できます。
システム選定の際には「HTMLエディタの使いやすさ」「テンプレートの豊富さ」を確認するようにしましょう。
HTMLメール配信するなら「ブラストメール」

ブラストメールは、24,000社以上の企業や官公庁で導入されている実績を誇り、14年連続で契約社数No.1という信頼性の高いメール配信システムです。このシステムの大きな特徴は、独自開発の高速配信エンジンにより、1時間あたり1,150万通以上という圧倒的な配信能力を持っている点です。これにより、大規模なメール配信を必要とする企業でも安心して利用することができます。
さらに、直感的でシンプルな操作が可能な管理画面を備えており、HTMLメール作成やリスト管理が初めてのユーザーでも簡単に扱える設計になっています。また、月額4,000円から利用できるリーズナブルな価格設定も魅力で、コストを抑えながら質の高いメール配信を実現できます。
これらの特徴に加え、メールの開封率やクリック率などの詳細なレポートを提供する効果測定機能や、SPF、DKIM、DMARCといった認証技術による迷惑メール対策も充実しており、メールの到達率を高める工夫が施されています。このように、ブラストメールは、信頼性、操作性、コストパフォーマンスを兼ね備えた、企業にとって理想的なメール配信システムと言えます。
主な機能には以下のようなものがあります。
- HTMLメールエディタ
直感的な操作で美しいHTMLメールを作成できます。 - ターゲット配信
セグメント化されたリストに基づき、効果的なメール配信が可能です。 - 効果測定
開封率やクリック率などの詳細なレポートを提供し、マーケティング戦略の改善に役立ちます。 - 迷惑メール対策
SPF、DKIM、DMARCなどの認証技術をサポートし、メールの到達率を向上させます。
そして最大の魅力は、初めての方でも誰でも使いやすいシンプルな操作性と簡単さです。HTMLエディタは直感的に使えるため、専門知識がなくてもデザイン性の高いHTMLメールが作成できます。
また、テンプレートは30種類以上のご用意があります。

業種業界・利用用途によって様々用意されているので、メルマガ作成に困ることはないでしょう。ブラストメールは無料お試しですべての機能を利用することができます。
もちろん、テンプレートの確認やテスト利用もできますので、まずは無料トライアルを試してみてはいかがでしょうか。
シンプルで安価なため、初めてメール配信システムを利用してみたい方にもおすすめです。無料トライアルも用意されているので、まずは試してみることをお勧めします。
API連携・SMTPリレーサービス「ブラストエンジン(blastengine)」

ブラストエンジンは、SMTPリレーサーバーを使用して、簡単に大量のメールを高速配信することが可能です。さらに、メールサーバーを必要とせず、API経由でメールを送信する仕組みも提供しています。
ブラストエンジンは、サーバーの運用やメンテナンスを行っているため、常に高いIPレピュテーションを維持しながら、安全にメールを送ることができます。
HTMLエディタやテンプレートなどはありませんが、以下のような課題がある場合は、ブラストエンジンの利用を検討してみることをおすすめします。
- 自社のIPアドレスやドメインがブラックリストに登録されていて、メールが届かない場合
- 国内キャリアにメールが届かず、対応方法がわからない場合
- 自社でメールサーバーを管理・運用したくない場合
また、ブラストエンジンは各メールプロバイダーや携帯キャリアのドメインに最適化されており、大規模なネットワークを経由してメール配信を行うことで、日本国内での到達率を圧倒的に高めています。
利用料金は月額3,000円からとコストパフォーマンスにも優れており、メールだけでなく、日本語での電話サポートにも対応しています。
メールアドレスの入力のみで無料トライアルが可能ですので、まずは気軽にお試しください。
まとめ
HTMLメールは視覚的な訴求力が高く、マーケティングや情報配信において非常に効果的なツールです。本記事ではHTMLメールの基本知識から作成方法、エディタやテンプレートの活用、メール配信システムの利用方法まで、初心者でも実践しやすい内容を詳しく解説しました。
HTMLメールを成功させるためには、まず基礎を理解し適切なツールやテンプレートを活用して効率的に作成することが重要です。また、レスポンシブデザインや迷惑メール対策といった技術的なポイントを押さえることで、より多くの受信者に届けることができます。さらに、メール配信システムを活用すれば効果測定やターゲット配信が容易になり、マーケティングの成果を最大化できます。
これからHTMLメールを活用しようとしている方は本記事の内容を参考に、基礎から応用までのステップを実践してみてください。確実に効果的なHTMLメールを配信し、ビジネスの成長につなげていきましょう